Formularios para Modelos en CBV¶
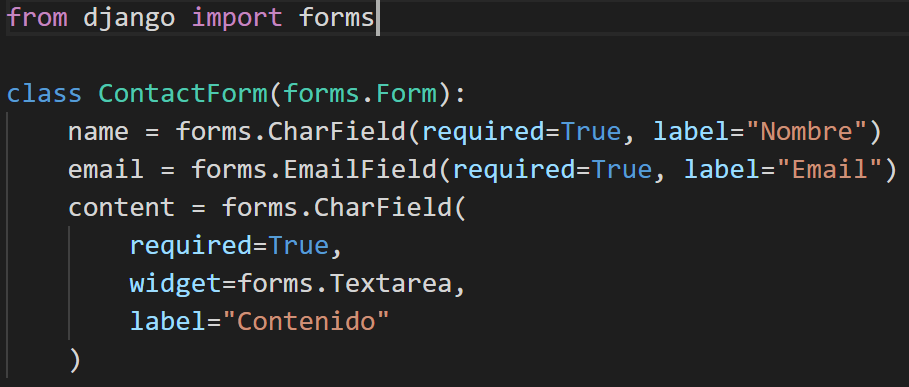
Personalizar el formulario enlazado a un modelo es muy fácil. Sólo tenemos que crear un formulario como hicimos con el de contacto, dentro del fichero forms.py:

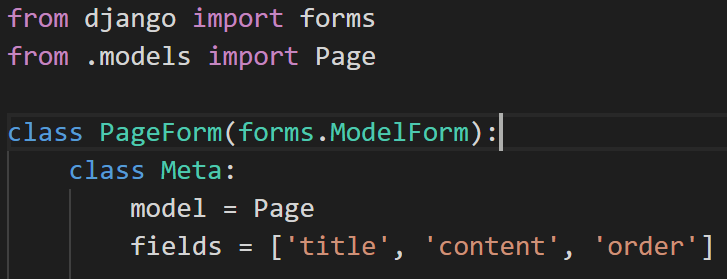
Sin embargo en esta ocasión en lugar de definir cada campo a mano, vamos a hacer que Django los genere automáticamente. Para ello indicaremos el modelo dentro de una clase Meta, así como la lista campos que queremos generar y que abstraeremos de la vista:

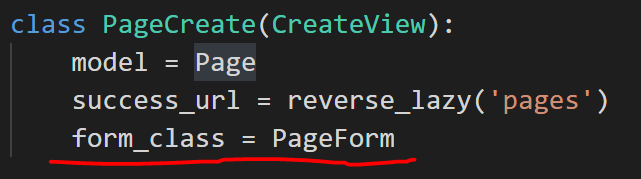
Ahora de vuelta a las vistas que manejan formularios, simplemente indicaremos el atributo form_class y le pasaremos este formulario. Además ahora podemos borrar el campo fields porque ya viene incluido en el formulario:
 \
\

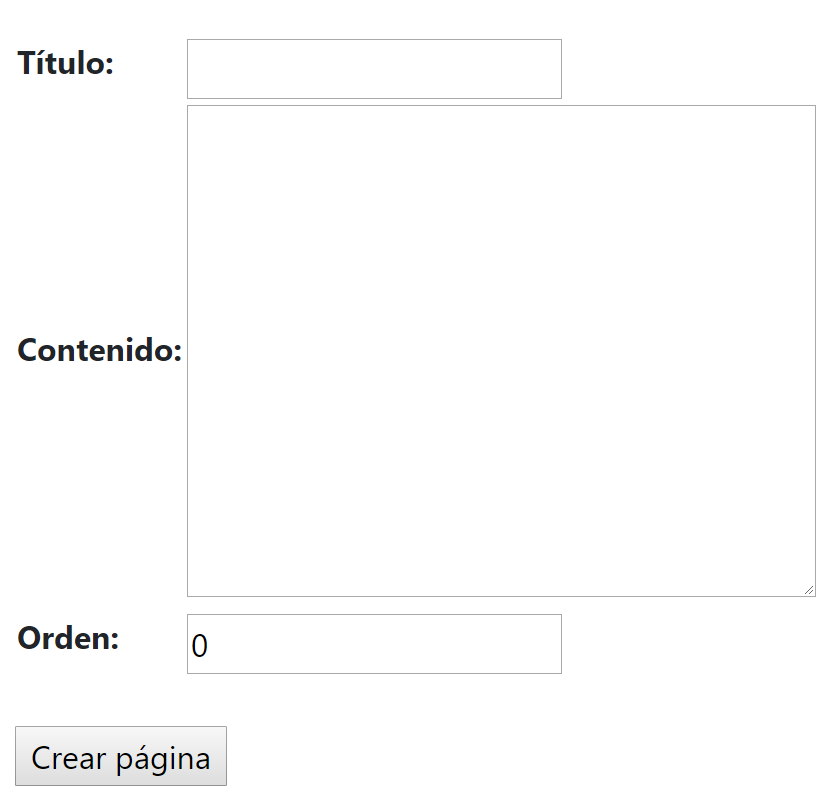
Si accedemos a la página para crear páginas, valga la redundancia, no habrá cambiado nada y continuará funcionando sin problemas:

Ahora viene la parte interesante,pues al estar trabajando en un formulario extendido podemos añadir nuestros queridos campos Widget con configuraciones extendidas:
 \
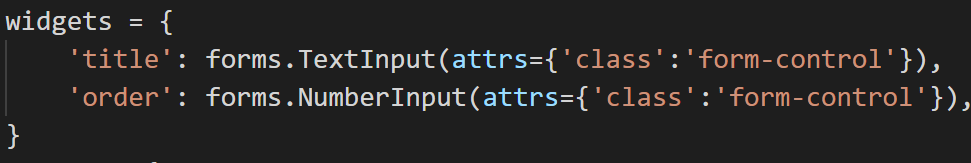
‘content’:
\
‘content’:  \
\

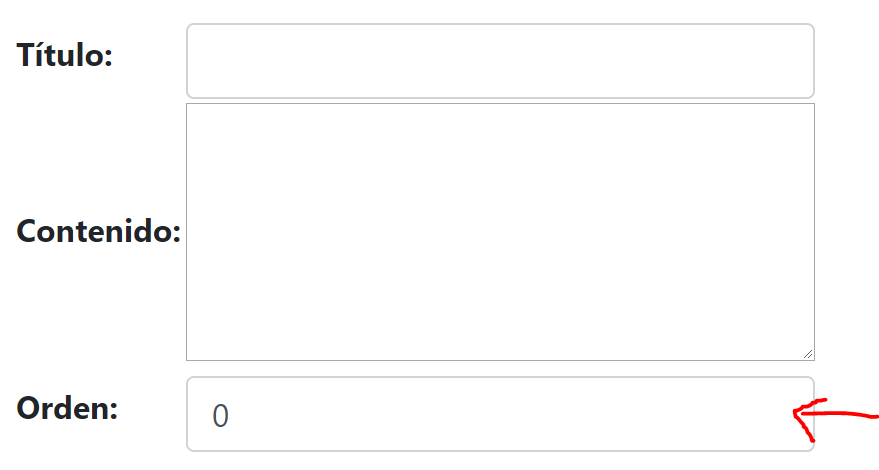
También podemos esconder las labels sobreescribiendo el diccionario labels y poniendo sus valores vacíos:

¿Y sabéis lo mejor de todo? Hasta podemos establecer el widget de CKeditor:
 \
\

Sin embargo no basta sólo con añadirlo en el form, para que aparezca debemos cargar los ficheros estáticos tal como indican en la documentación: https://github.com/django-ckeditor/django-ckeditor#outside-of-django-admin
Podríamos hacerlo en el pages_menu.html, a fin de cuentas es sólo cargar scripts y así lo tendremos centralizado:

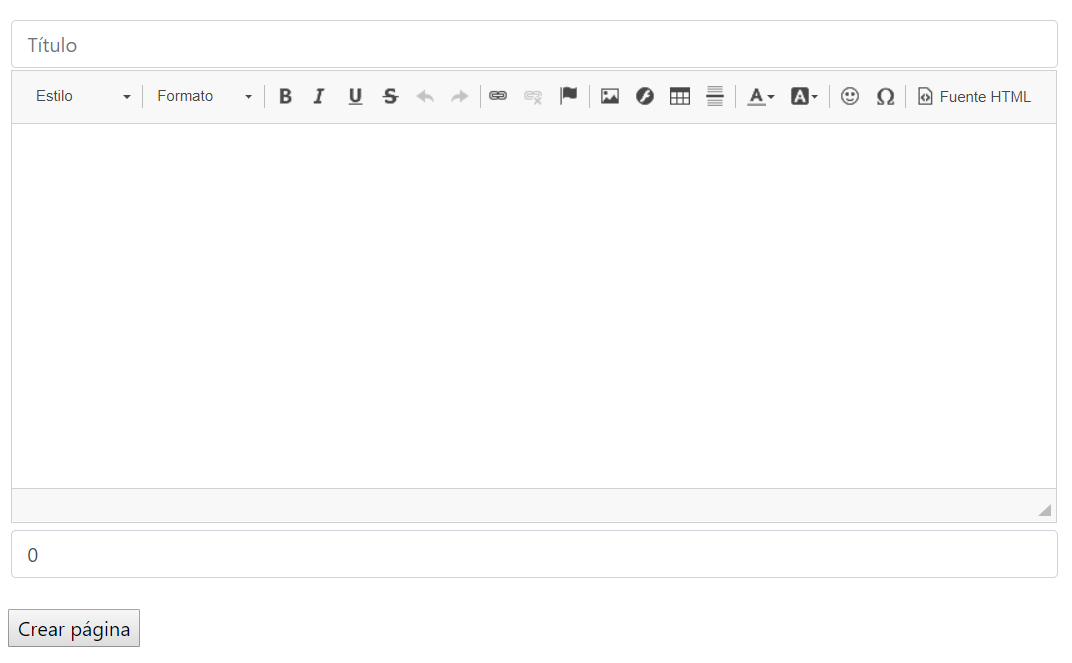
Con esto tenemos un formulario genial funcionando sin problemas:

Sólo nos faltaría corregir pequeños detalles, como poner la disposición en parágrafos y cambiar el botón de envío por uno más elegante:
 \
\

Ahora un truco de veterano. ¿Os habéis fijado que el widget de CKeditor no es adaptativo en el ancho? ¿Ni en nuestro editor de páginas, ni tampoco en el panel de administrador? Para arreglarlo necesitaremos redefinir el código CSS del widget, pero no os preocupéis porque os voy a enseñar una forma muy fácil de hacerlo. Os adjunto un Gist con el código que vamos a modificar, no es mucho.
https://gist.github.com/hcosta/15ae0835e5824685d46e75f49efc1bcb
Lo primero es crear el CSS que sustituirá el del widget original. Simplemente vamos a crear dentro de la app pages un directorio static/pages/css con un fichero llamado por ejemplo custom_ckeditor.css. Dentro pondremos lo siguiente:

A continuación tendremos que cargar este CSS siempre que mostremos el editor. Podemos cargarlo de la forma tradicional justo debajo de los scripts de ckeditor en el page_menu.html:

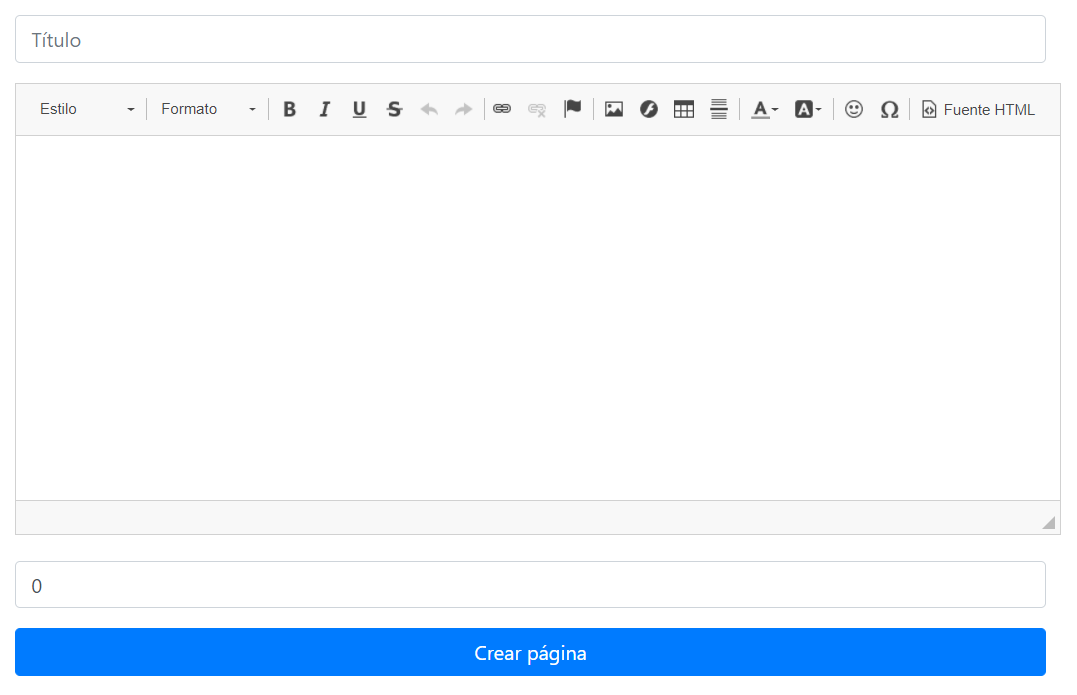
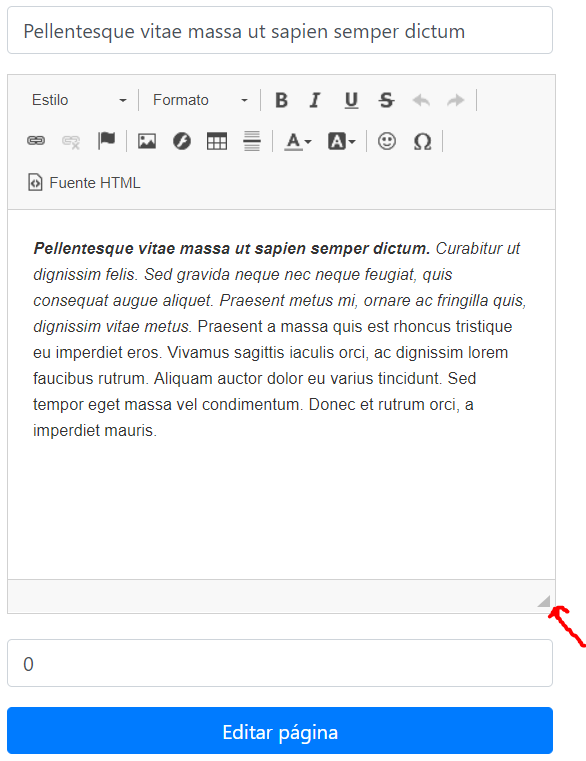
Si reiniciamos el servidor y recargamos veremos que el textarea ya es adaptativo:

Ahora tenemos que solucionar el del administrador. ¿Habrá alguna forma fácil o tendremos que modificar los templates? Pues tranquilos, existe una forma extremadamente sencilla que podemos definir en el propio admin.py de la app pages:

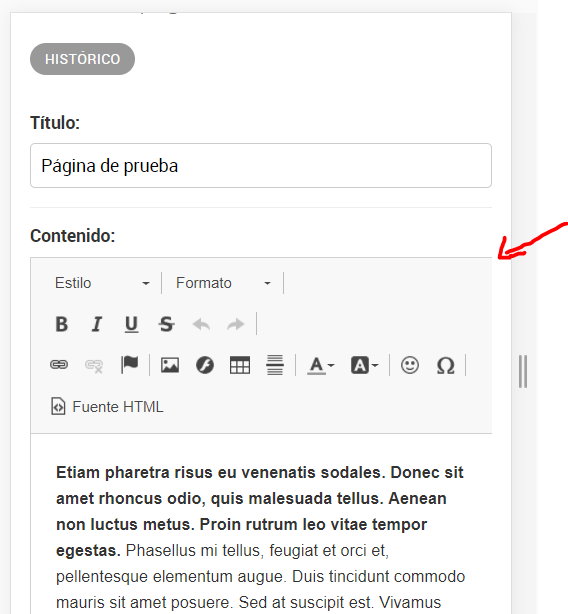
Ahora si volvemos al admin, veréis que también es adaptativo:

Ya sólo nos falta adaptar el formulario de UpdateView para que muestre todo igual que esta:

Así como el template (podemos copiar todo el form y sólo cambiar el texto del botón):

Y de igual forma podríamos copiar los estilos del botón para ponerlos en el formulario de borrado:


Con esto tenemos todas las vistas CRUD bien bonitas y acabamos esta interesante lección. En los recursos os dejo los enlaces a la documentación sobre Formularios y django-ckeditor por si queréis seguir aprendiendo.
https://docs.djangoproject.com/en/dev/topics/forms/\ https://github.com/django-ckeditor/django-ckeditor
Última edición: 25 de Marzo de 2021
