Mensajes asíncronos con JS (2): Desarrollo¶
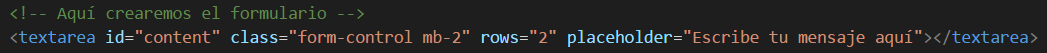
El textarea que almacenará el mensaje tendrá una estructura típica con bootstrap, pero en lugar de darle un name, le daremos un id, puesto que lo recuperaremos utilizando Javascript:

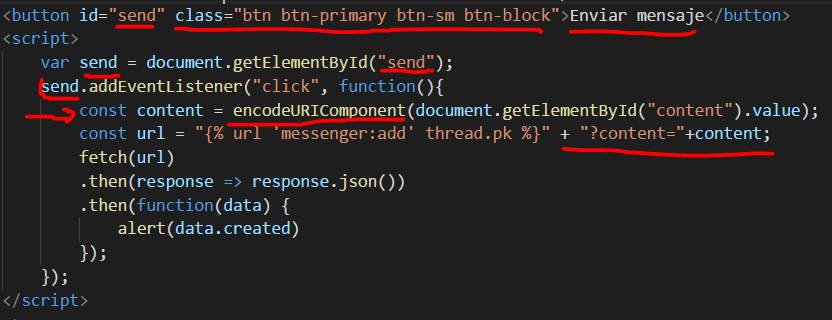
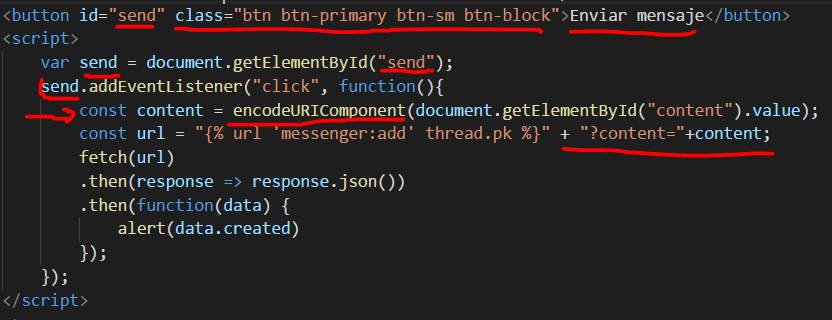
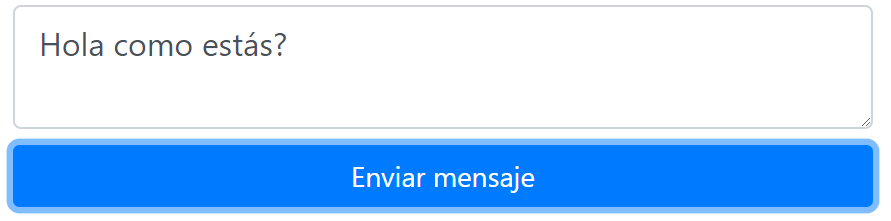
Ya que estamos podemos modificar el botón y hacer que se vea mejor:

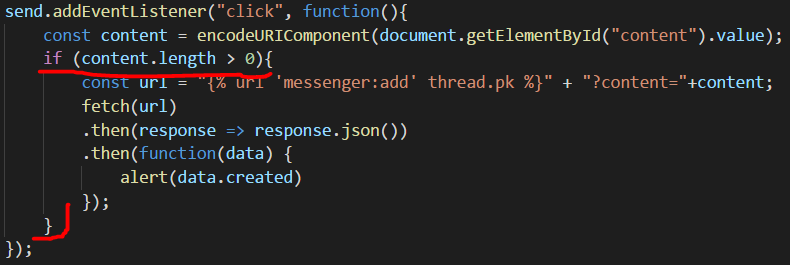
Ahora viene la parte dinámica, pues tenemos que modificar el Script para recuperar el contenido del textarea al presionar el botón, y no sólo eso, también hay que codificarlo para que no dé problemas al enviarlo por GET:

Habiendo hecho esto si enviamos algo desde el formulario debería aparecernos en los parámetros GET de la vista:
 \
\

Esto ya va tomando forma, pero faltan bastantes cosas.
Lo primero una validación que no permita enviar mensajes vacíos, así que antes de hacer el fetch() comprobaremos que el mensaje tiene por lo menos un carácter:

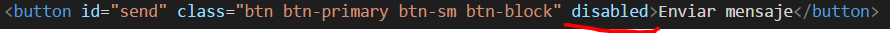
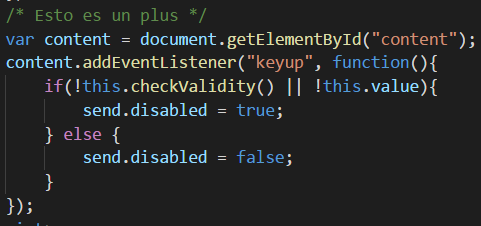
Esto quedaría aún mejor implementando un Evento con Javascript que compruebe si el textarea tiene algún valor mientras se escribe. Si lo tiene activamos el botón de envío, y si no lo desactivamos. Eso sí, inicialmente tenemos que tener el botón desactivado:
 \
\

Ya sé que no es un curso de JavaScript, pero es que me encanta el resultado:

Ahora vamos a lo importante: procesar este contenido que nos llega a la vista.
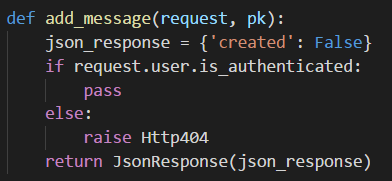
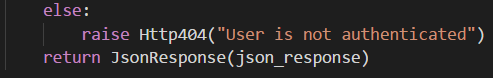
Lo primero será recuperar al usuario, por lo que necesitaremos que esté identificado. En caso de que no lo esté invocaremos un error 404:
 \
\

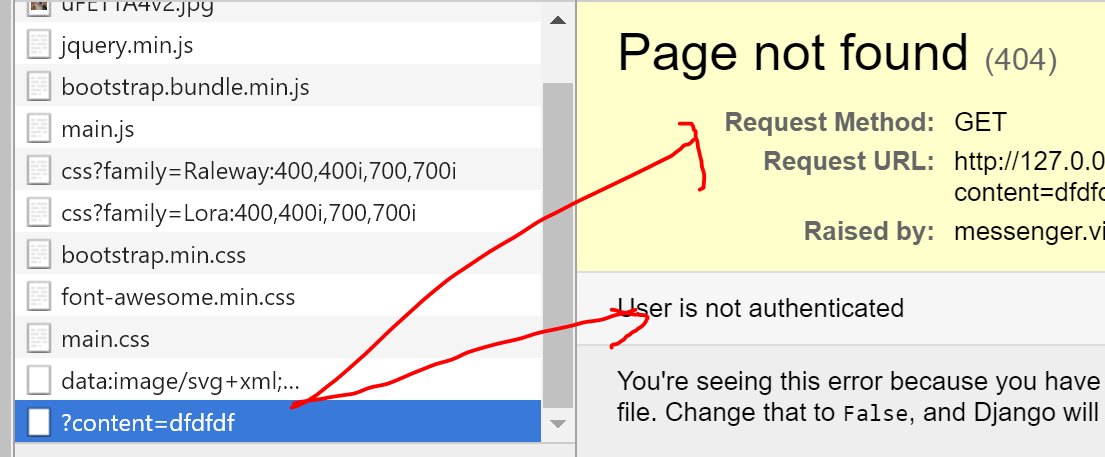
Lo curioso en este momento, es que si intentamos enviar un mensaje nos va a dar error:

¿Cómo es esto posible? Si se supone que estamos identificados…
Bueno, esto ocurre porque una petición fetch() no envía las credenciales del usuario identificado, para incluirlas en la petición debemos indicarlo explícitamente:

Habiendo hecho esto la sesión actual se enviará también en la petición asíncrona y ahora sí debería detectar correctamente si el usuario está identificado para volver a darnos false:

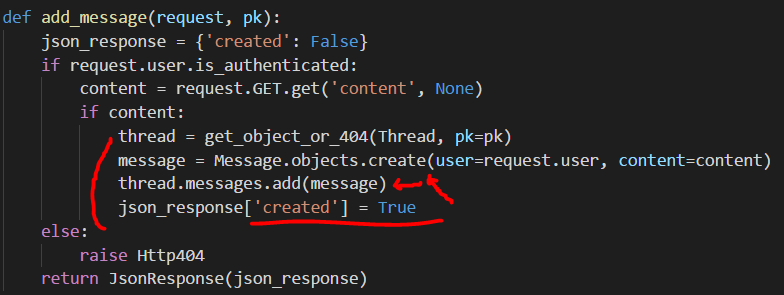
Respecto al backend ya sólo nos falta recuperar el Contenido y el Hilo para poder crear el mensaje si hay algún mensaje. Además una vez lo creemos modificaremos la clave created y la pondremos a True dando a entender que todo ha ido bien:


Por fin ha llegado el momento de la verdad, ¿funcionará nuestro código? Vamos a probarlo:

Por lo pronto devuelve True, así que vamos a actualizar la página con F5 a ver si aparece:

Y ahí lo tenemos, abajo del todo está el nuevo mensaje:

Ya sólo nos falta desarrollar el Javascript para mostrar el mensaje sin recargar la página directamente y algún que otro detalle, pero en principio el backend lo tenemos listo.
Así que vamos a tomarnos un descanso y afinamos los detalles en la tercera parte de esta lección.
Última edición: 25 de Marzo de 2021
